Perspectives and Visuals
Switch between first, second, and third person views. Add a character model and lighting effects.
Add Perspective Switching
main.js
const perspectives = new VOXELIZE.Perspective(rigidControls, world);
perspectives.connect(inputs);
function animate() {
requestAnimationFrame(animate);
if (world.isInitialized) {
world.update(
camera.getWorldPosition(new THREE.Vector3()),
camera.getWorldDirection(new THREE.Vector3())
);
rigidControls.update();
voxelInteract.update();
perspectives.update();
}
renderer.render(world, camera);
}
Press C to cycle perspectives. But you won't see anything because there's no character model yet.

Add a Character
main.js
function createCharacter() {
const character = new VOXELIZE.Character();
world.add(character);
return character;
}
const mainCharacter = createCharacter();
rigidControls.attachCharacter(mainCharacter);
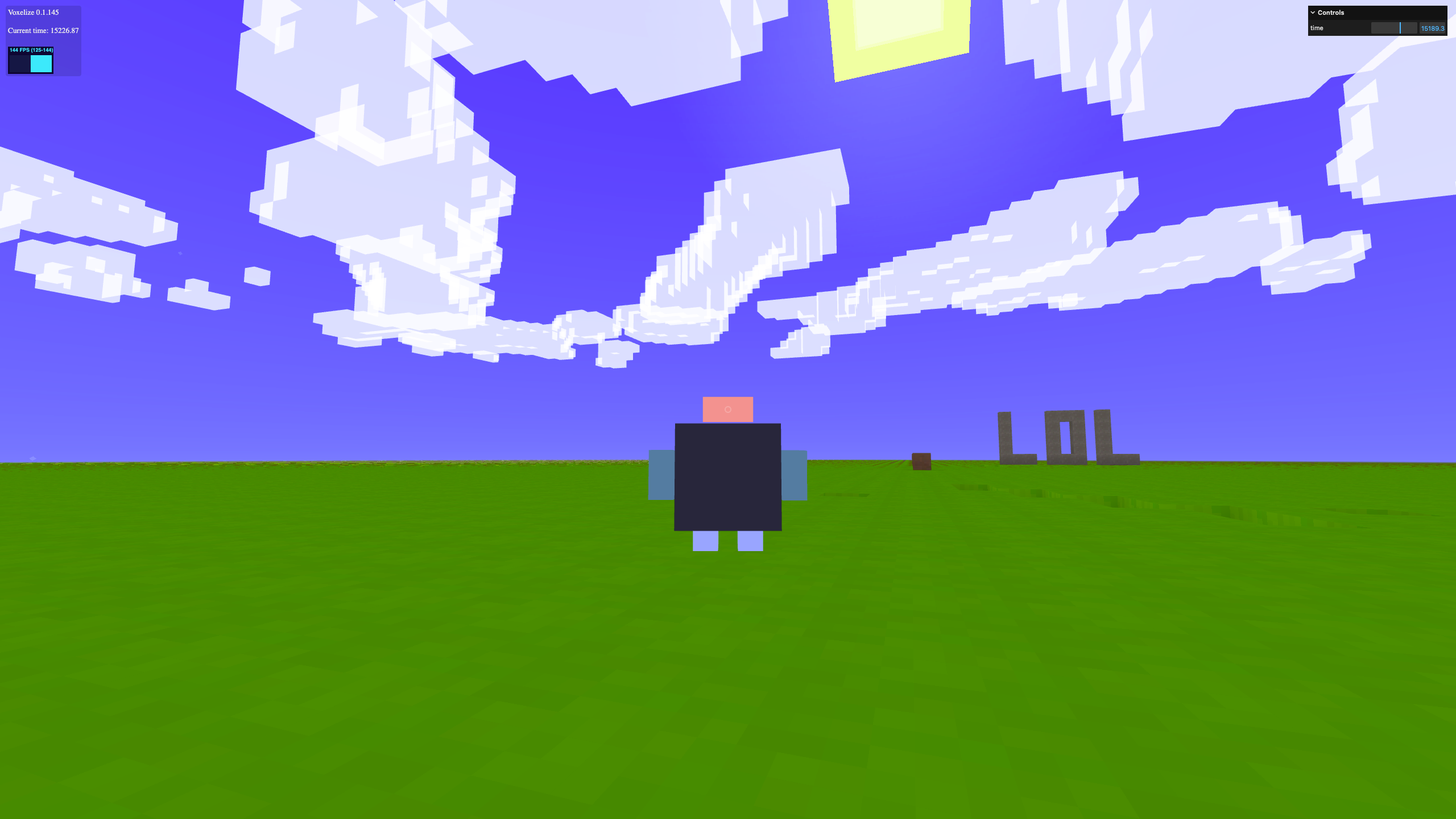
Now when you switch perspectives, you'll see your character:

Add Shadows and Lighting
main.js
const shadows = new VOXELIZE.Shadows(world);
const lightShined = new VOXELIZE.LightShined(world);
function createCharacter() {
const character = new VOXELIZE.Character();
world.add(character);
lightShined.add(character);
shadows.add(character);
return character;
}
function animate() {
requestAnimationFrame(animate);
if (world.isInitialized) {
world.update(
camera.getWorldPosition(new THREE.Vector3()),
camera.getWorldDirection(new THREE.Vector3())
);
rigidControls.update();
voxelInteract.update();
perspectives.update();
lightShined.update();
shadows.update();
}
renderer.render(world, camera);
}
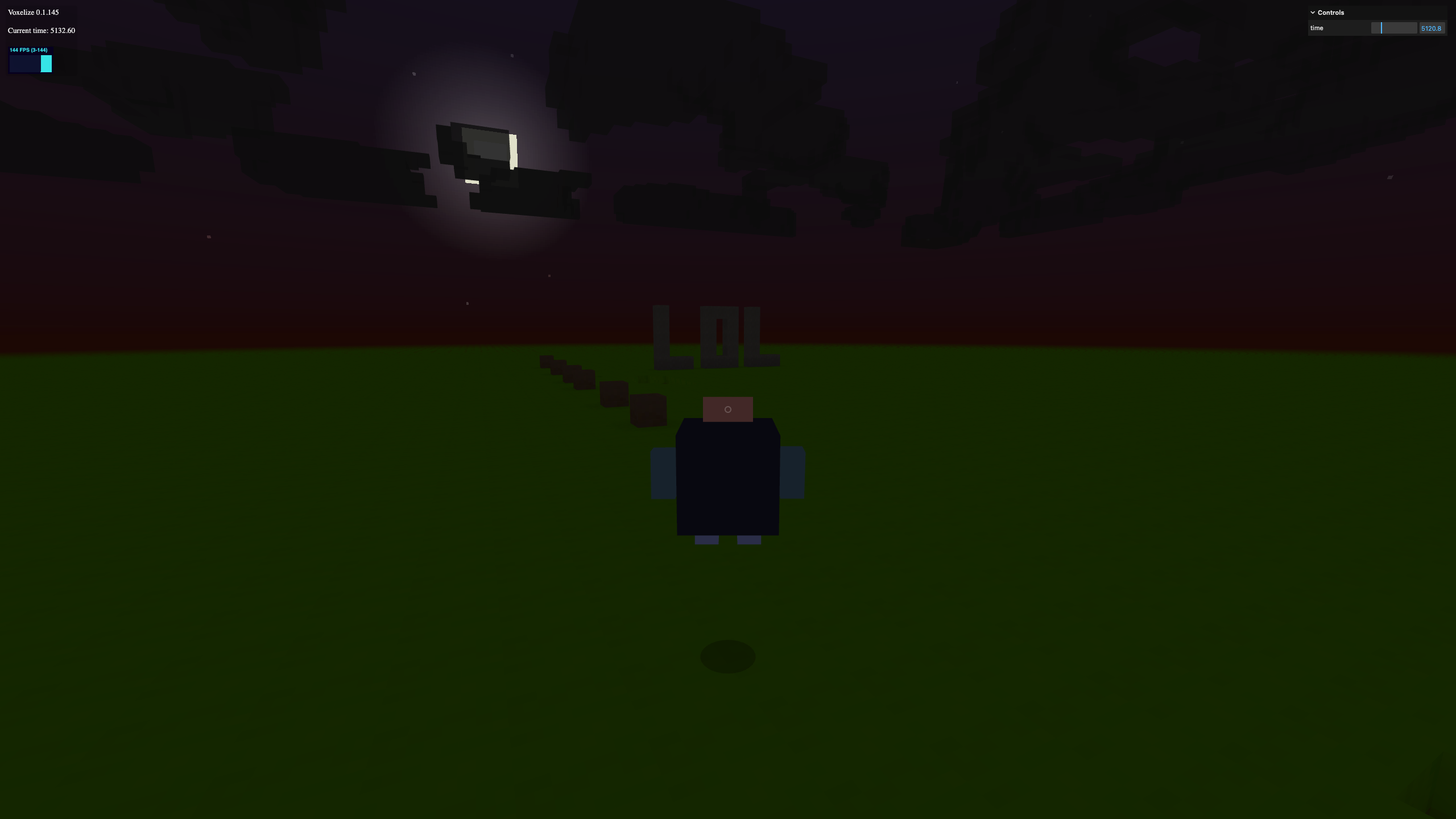
Shadows- Adds a dark circle below objects that sticks to the groundLightShined- Updates object brightness based on surrounding voxel lighting

The character dims at night and has a shadow below.
Without LightShined, everything would stay bright (Voxelize uses MeshBasicMaterial which ignores lighting by default).